Kate Spade New York website vision
Creating an experience for shoppers centered around joy, color, and storytelling
E-commerce • Experience strategy • 2021
Activities & deliverables
Product briefs
User flows
Ideation facilitation
Wireframing
Prototyping
Outcome
Delivery of a 282 page experience playbook documenting concepts and strategic rationale
Creative team @Huge
Sarah Stenseng - UX Lead
Maneesh Lall - Copy Lead
Donovan Mafnas - Creative Director
Katie Samour - Sr Visual Designer
Danielle Torres - Sr Visual Designer
Emily Wengert - Group VP, UX

the ask
Bring the Kate Spade New York brand to life & provide a foundational vision for the future of katespade.com
The iconic fashion brand enlisted Huge to inspire a long-term vision ahead of its website re-platforming. The ambition was an experience through the lens of their new brand, emphasizing storytelling and community to foster emotional connection beyond transactions.
Role & process
As UX Lead I bridged strategy and design through immersion, concepting, and the creation of an experience playbook.
We divided the project into an immersion phase to define the strategy, followed by concept design sprints, and the creation of an experience playbook documenting concepts and rationale.
I drove strategy by identifying experience principles and key flows to bring it to life, and baked it into each design by leading sprint briefs and team ideation sessions. I was also hands on creating wireframes and prototypes, and contributing to the experience playbook.
01
Laying the foundation
During a two-week immersion phase we identified insights via a landscape assessment, stakeholder interviews, site analytics, customer segmentation, and brand discovery. We identified four key brand ambitions which inspired our experience principles to guide our feature ideas and design work.
Brand ambitions
→
Experience principles
Ambition
Not just a handbag company
The company wanted to deliver on the promise of a lifestyle brand, yet handbags still represented its core business from a financial and digital engagement standpoint.
Principle
Put products in context
- Show how products fit in our customer's world.
- Highlight and foster diverse representation.
- Tell stories that guide conversion.
Ambition
Become a top of mind destination
Kate Spade New York wanted to be a go-to site for discovery and purchase, yet a majority of customers were “one and done” consumers.
Principle
Amplify the joy
- Make visits something to look forward to with serendipity and delight.
- Be a destination for ideas & inspiration.
- Anticipate the occasion by considering use cases like gifting.
Ambition
Personalize the payoff
The business aimed to optimize the customer journey across all drivers and entry points. The existing brand experience felt incohesive across digital touchpoints, and static for users making return site visits.
Principle
Enable adaptable journeys
- Deliver seamless handoffs across channels.
- Guide from any entry point.
- Adjust to what we know: Add value for repeat visitors by making smart recommendations.
Ambition
Capture the community magic
In-store shopping had a magical, communal feel missing from the digital experience. The business also wanted to capture the camaraderie Kate Spade customers feel when spotting others with a Kate Spade bag.
Principle
Foster supportive community
- Cultivate a sense of belonging by relating to a shared ethos.
- Convey the human feeling and excitement you get within a store experience.
- Create space for affirmation & advice by empowering customers and KSNY associates online.
02
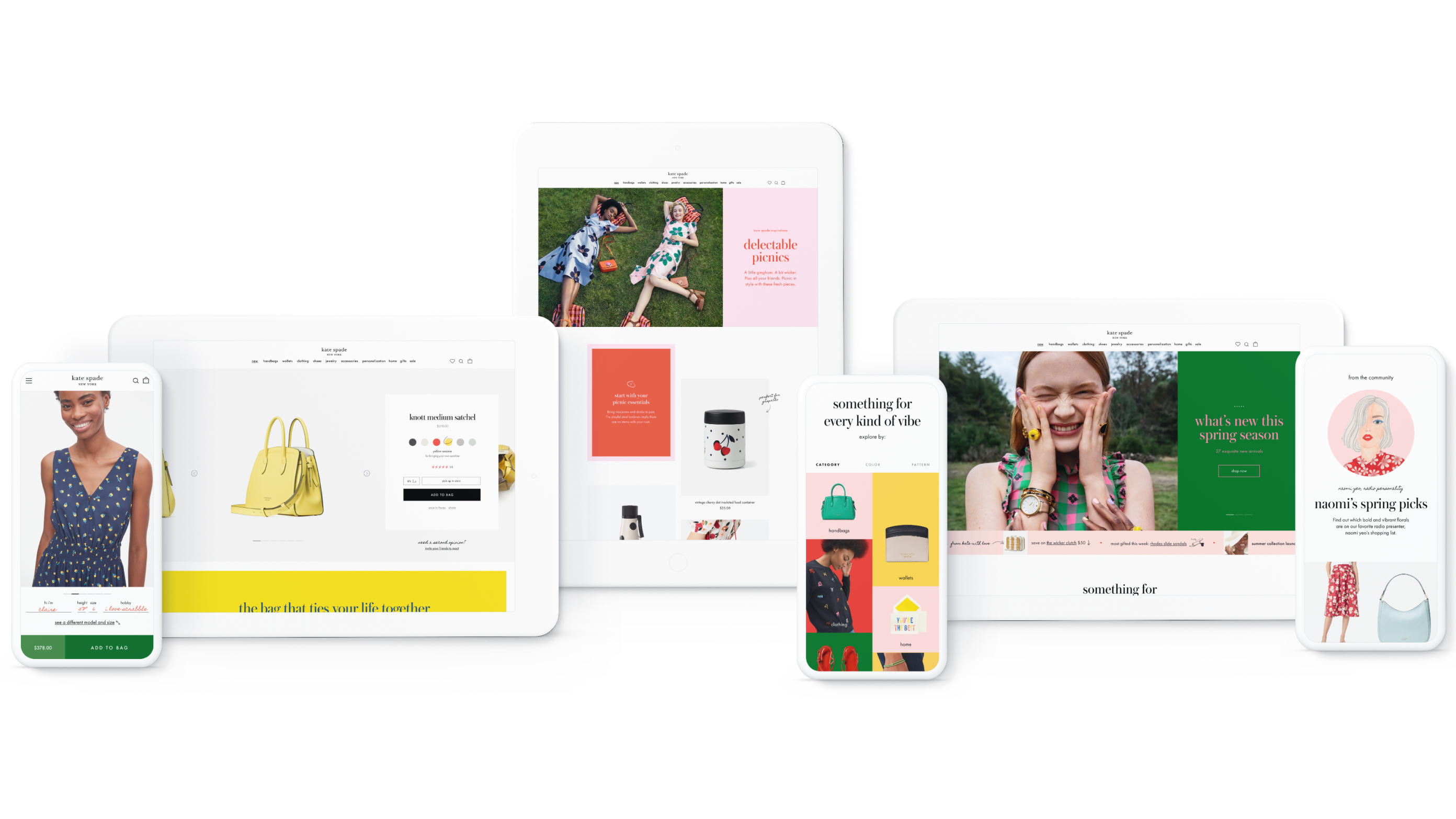
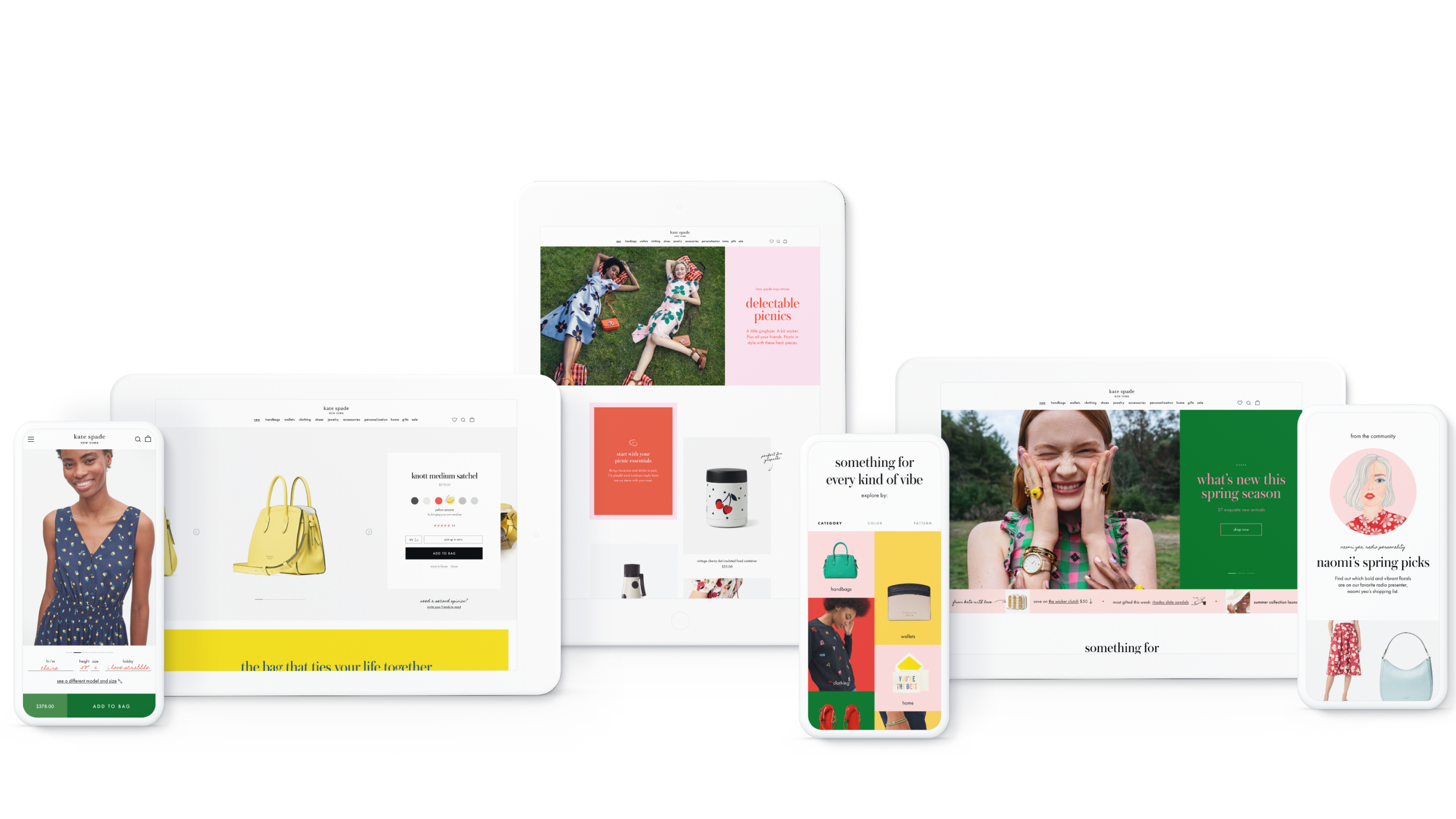
A whole new vision


Products in context
In story-led collections, content and commerce co-exist with brand touches like tips and quotes, while dynamic layouts allow for cross-category storytelling.
adaptable journeys
Flexible and convenient browsing pathways empower customers to shop in ways that feel unique to the brand, like by color or pattern.


Joy amplified
Features that recommend both products and content based on a simple attribute like bag color, move the site towards being a destination for inspiration.
Supportive community
We built the feeling of shopping with others with features that promote products and categories based on live site shopper behaviors.

A deeper dive into select pages
The Homepage funnels shoppers deeper into the site via varied modules that excite and engage.
Hero carousel highlights timely and important communications
Ticker feed of trending products offers fresh, community-based inspiration
Category, color, or pattern pathways show the brand’s breadth
Community and brand-curated products provide inspiration
Gift guides offer clear pathways for gifting
Impact module shows how purchases support the company's mission
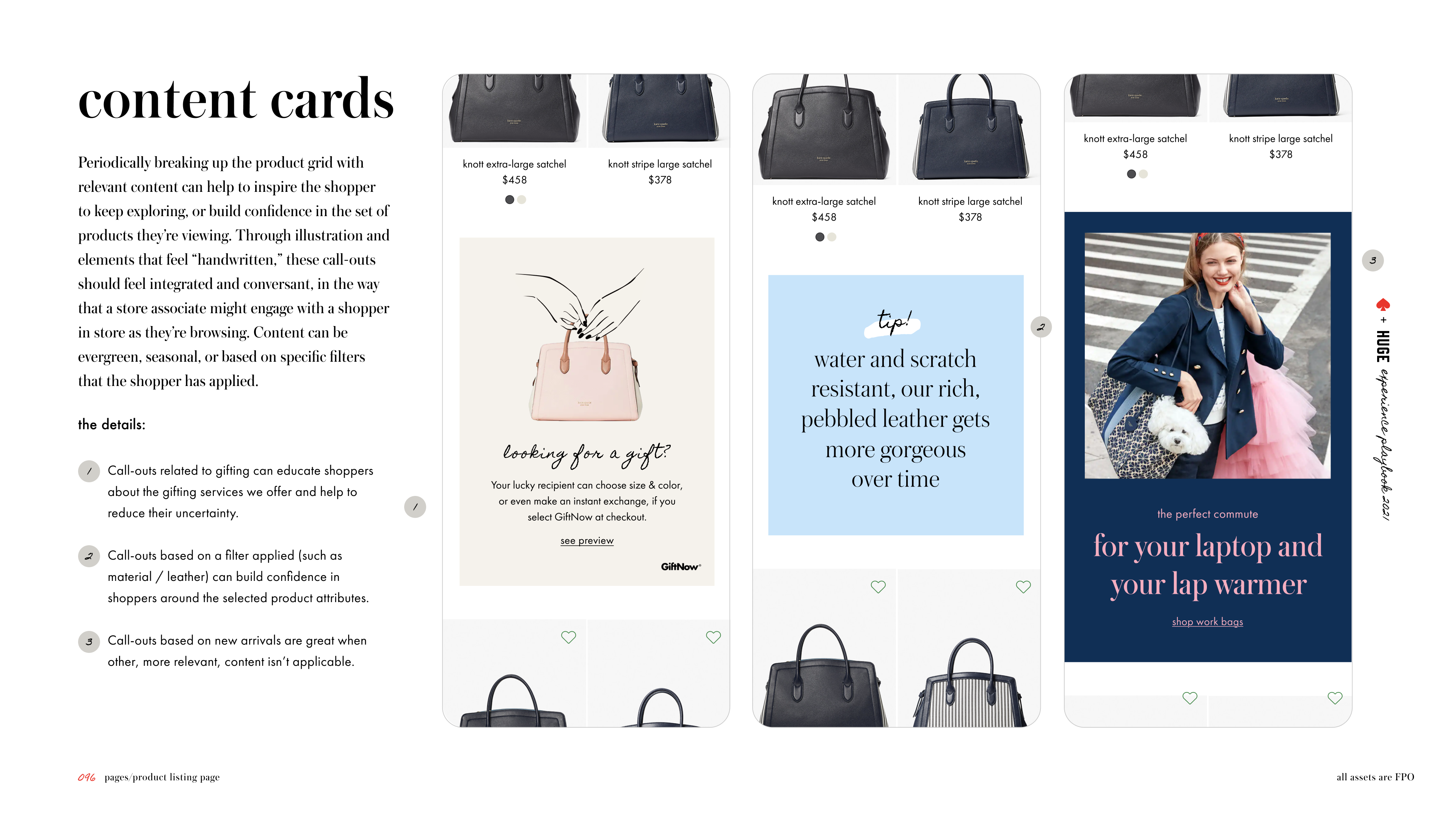
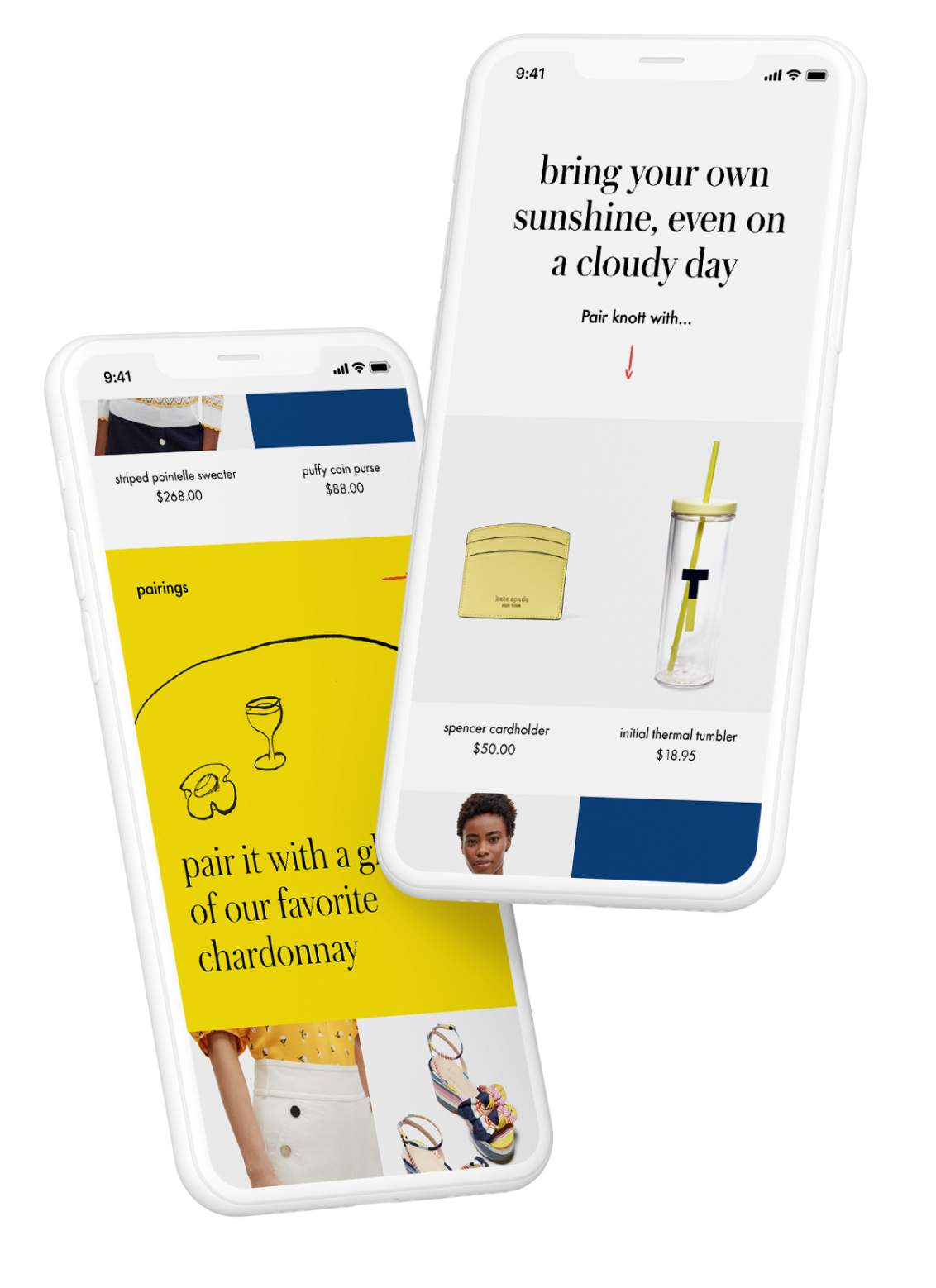
Collection pages contextualize products in a shopper’s life through a theme or story, in this example a picnic outing.
Featured products are tied together by theme, humanized by “handwritten” call-outs and real customer reviews
Style and lifestyle tips are interspersed throughout the page
Layflat “looks” showcase a range of products
Related collections and product recommendations driven by live site data keep shoppers browsing
Our final deliverable was a 282 page playbook to serve as a digital strategy guide and design inspiration for the Kate Spade team.



I supported our creative director and product manager in creating the structure for the playbook, and owned the writing of strategic design rationale and annotations across all pages and features. A few examples of annotations are below.
03
Process: our recipe for standout features
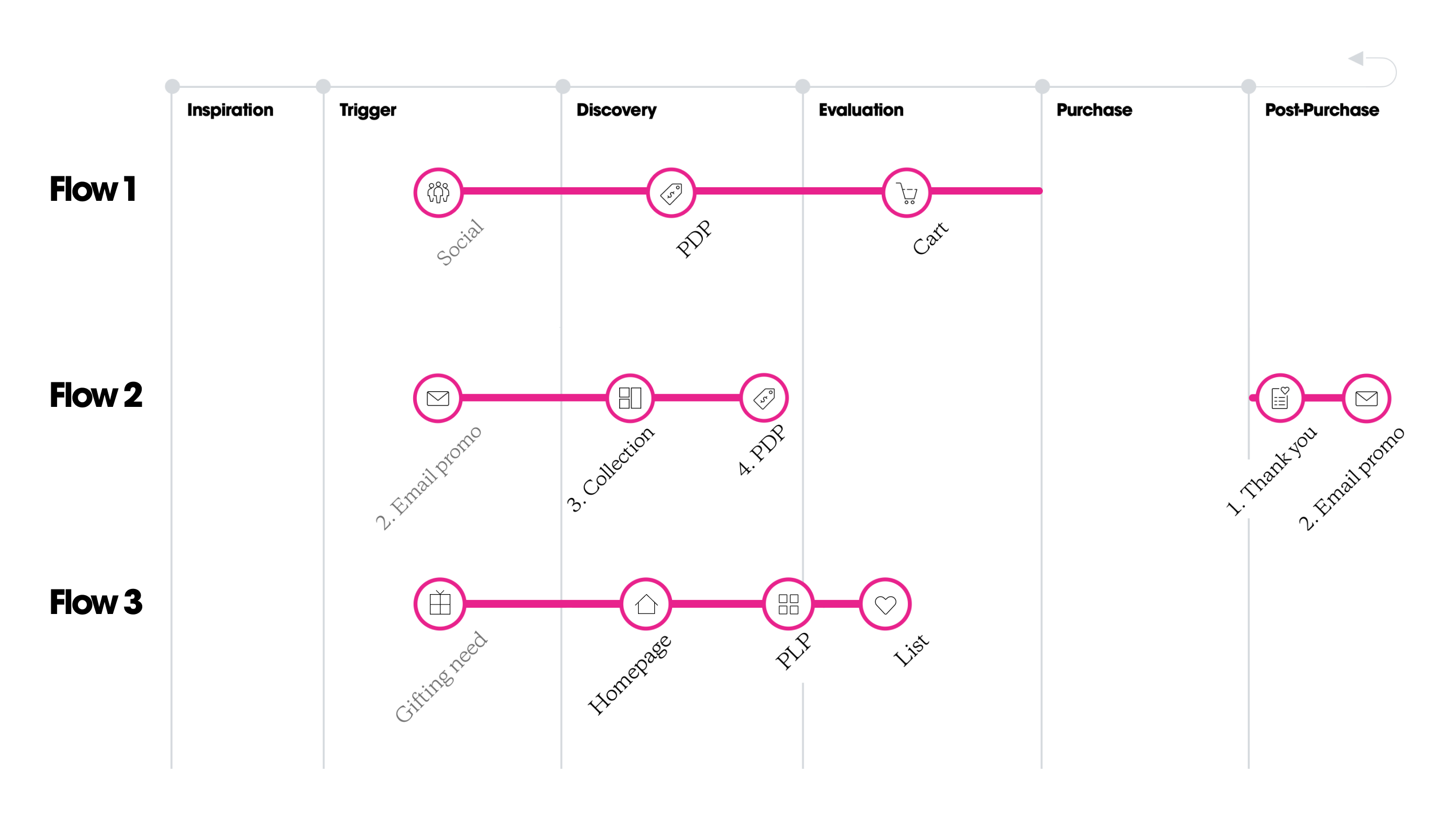
PRIORITized USER FLOWS
I outlined 3 flows as our concept design focus, basing them on top traffic drivers and entry points, business goals, and opportunity areas for the brand to shine.
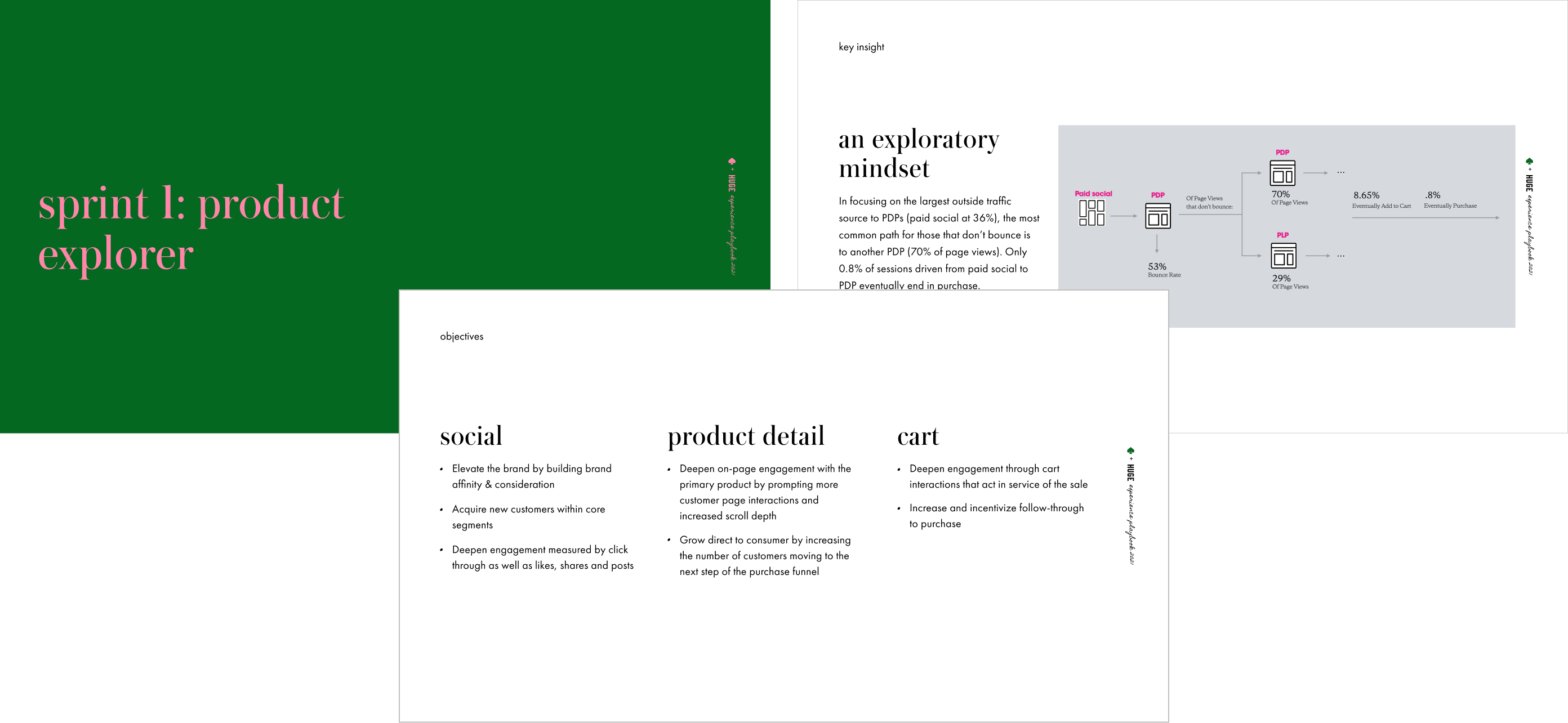
Flow 1: Product explorer
From social post to Product Detail Page (PDP) to cart, this flow let us conceptualize the PDP as a “front door” for ongoing discovery and evaluation.
Flow 2: Enthusiast boomerang
From the post-purchase Thank You page, to a later email promo leading to a collection page, this flow let us explore encouraging repeat purchases.
Flow 3: Uncertain gifter
From homepage to Product Listing Page (PLP) to a favorites list, this flow let us explore a gifting use case and making the site a “go-to” destination.

sprint briefs
Ahead of each design sprint, we created a product brief detailing page goals and opportunities.
I co-led the creation of these briefs along with our product manager and strategist. In addition to serving as a reference for our design team, the briefs drove executive alignment and buy-in from client stakeholders.

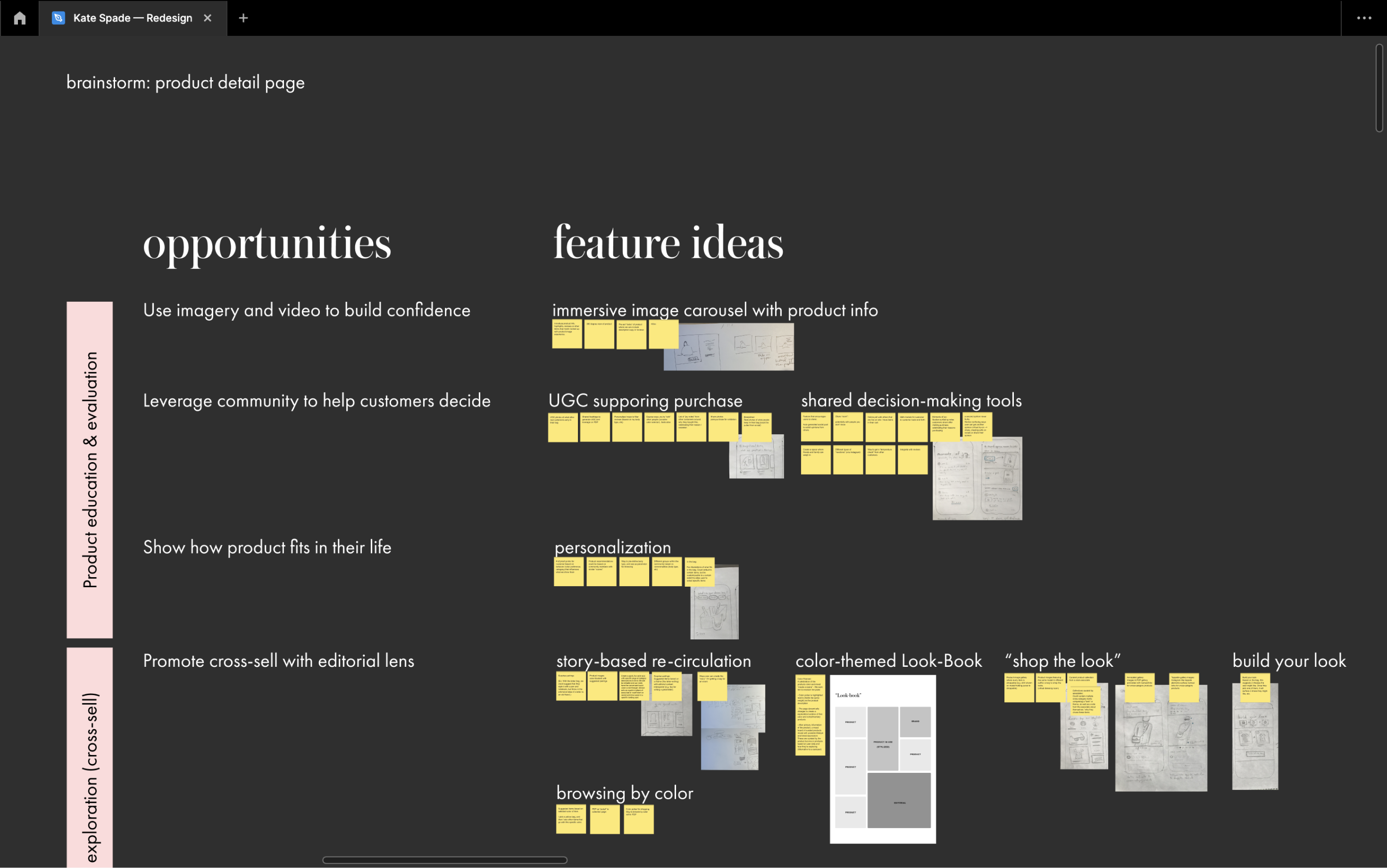
feature brainstorming
I led team-wide, interdisciplinary brainstorming sessions to generate feature ideas based on experience principles and opportunities identified in the brief.

ideation
We then narrowed to our top ideas, and fleshed them out further through sketching, wireframing, and visual design.
As an example, on the product detail page, in service of deepening engagement and increasing conversion, we brainstormed ways to use imagery and video to build confidence, leading to an immersive product gallery concept merging imagery and product information “above the fold”.

The seed of the idea as post-its and rough sketches from a team brainstorm

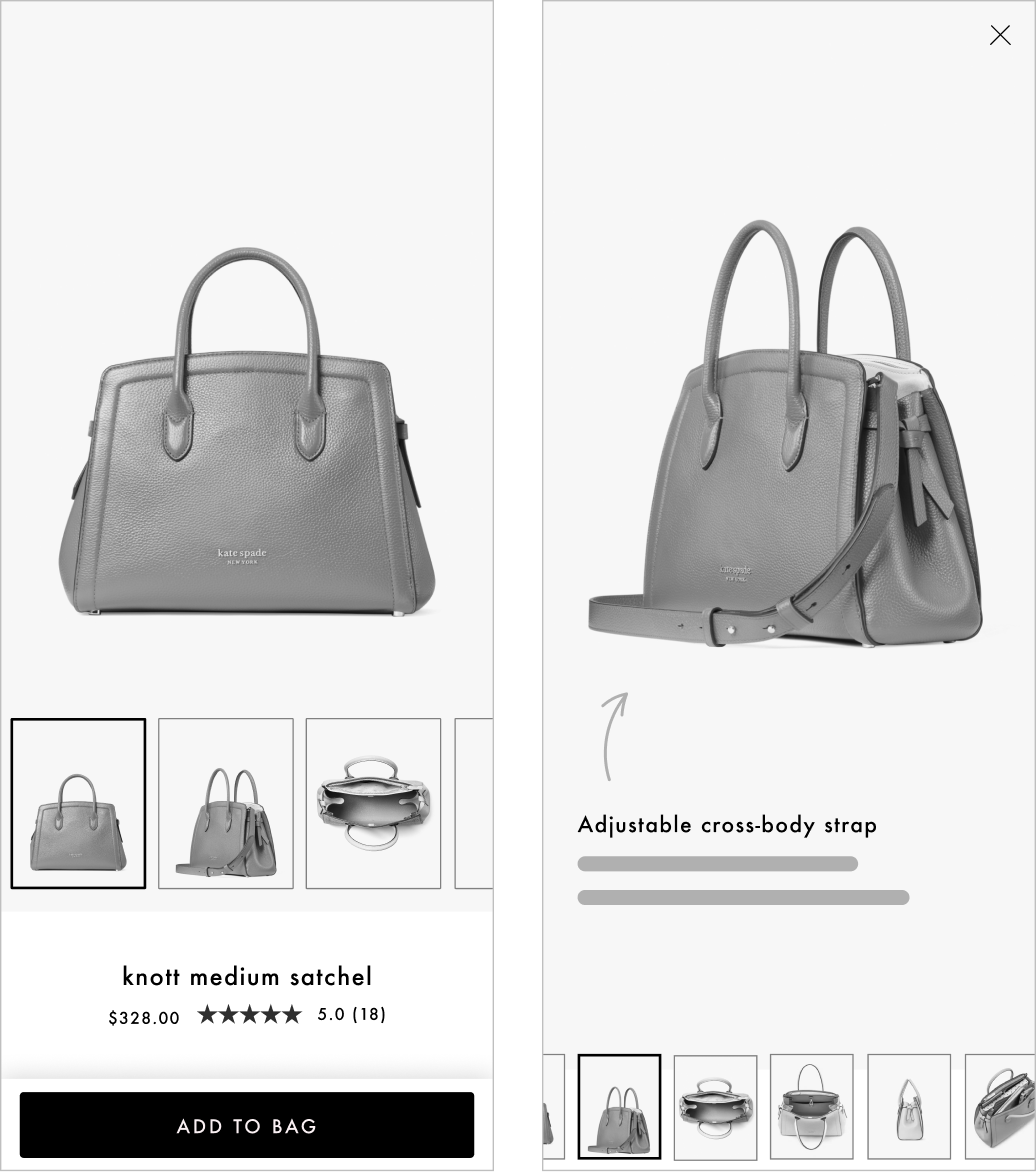
Wireframes exploring interaction to enter an immersive gallery that contains product information layered over product imagery

Final visual design: shoppers can learn about the product, including alternate sizes, in an engaging way while viewing images
04
Impact
Our final deliverable was a 282 experience playbook to serve as a digital strategy guide and inspiration for the Kate Spade New York team. The playbook became an important reference document and input into Kate Spade New York's digital roadmap.
“We loved partnering with the Huge team. From initial pitch thru to the completion, the team demonstrated that they truly understood our brand.
Our project set out to translate the brand purpose and value into our digital commerce experience and the team engaged left us with a roadmap that we are thrilled to implement in the coming months.”
- Joe Milano, SVP Global Digital & Customer Experience
♥
Credits: the team at Huge
Creative
Emily Wengert - GVP, Experience
Donovan Mafnas - Creative Director
Danielle Torres - Sr Visual Designer
Katie Samour - Sr Visual Designer
Maneesh Lall - Copywriter
Corey Vogel - Copywriter
Sarah Stenseng - UX Lead
Strategy, Product, & Program
Holden Bale - GVP, Commerce
John Soper - Content Strategist
Chris Tanabe - Product Manager
Raana Ahmed - Program Director
Cindy Hu - Analytics Lead
© 2024 Sarah Stenseng